


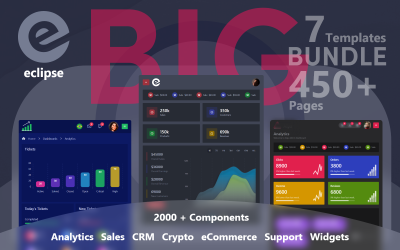
Eclipse – пакет темних шаблонів адміністратора Bootstrap 5 від BootstrapGallery

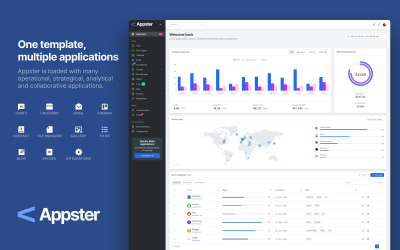
Appster – шаблон додатка CRM адміністратора від Hencework

Сім – шаблон адміністратора Bootstrap від BootstrapGallery

Apex – панель адміністратора Bootstrap 5 від BootstrapGallery

FoodX – шаблон інформаційної панелі адміністратора сучасних продуктів харчування та ресторанів від BootstrapGallery

Statflow – розширений шаблон інформаційної панелі адміністратора Bootstrap від BootstrapGallery

Amaze – багатоцільовий шаблон інформаційної панелі адміністратора Bootstrap від BootstrapGallery

Shopifyx - сучасний і креативний адміністратор Flutter від FlexionInfotech

Gnarly – шаблон інформаційної панелі адміністратора Bootstrap 5 від AndromedaThemes

Лінійний адміністратор – багатоцільовий шаблон адміністратора від AvidTemplates

Помірний – Bootstrap Dark & Light Admin Template від RayanikTrust
Найкращі шаблони адміністратора демонстраційного вмісту
Щоб панель адміністратора виглядала не тільки презентабельно, але і зручно, багато хто купує нові дизайни. З їх допомогою ви можете створити комфортний робочий простір для своїх співробітників, які обробляють онлайн-замовлення або займаються програмуванням. Шаблони адміністратора демо-контенту — це унікальні елементи з автозаповненням полів текстовими прикладами. Таким чином, ви бачите, де і в яких ситуаціях веб-розробник передбачив розміщення даних. Пропонуємо подивитися дизайни на Templateog体育首页 і почати вибір.
Причини придбати шаблони інформаційної панелі демонстраційного вмісту
Як згадувалося раніше, всі дизайни вище мають стандартну функцію автозаповнення тексту. Є кілька причин, чому товари з цією функцією необхідні:
- Скорочення часу, витраченого на редагування макетів. Якщо ви хочете щось змінити у зовнішньому вигляді, корисно знати, які блоки на сторінці в майбутньому будуть мати зображення, а які тексти.
- Ви зберігаєте кожну деталь. Веб-розробники продумали дизайн і зовнішній вигляд кожного сайту до дрібниць. Взаємодія елементів між собою і те, як програмісти розташували блоки, гарантують вам зручність використання майбутнього дашборда. Ви повинні мати всі дрібні компоненти на сторінці для заповнення, щоб забезпечити комфорт для ваших працівників. Якщо на сторінках немає прикладів тексту, ви можете втратити деякі важливі блоки, тому що ви їх не бачите.
Спробуйте використати наші вироби для створення ідеального вигляду панелі приладів.
Додаткові переваги шаблонів адміністратора демонстраційного вмісту
Ви вже знаєте, яка спільна риса об’єднує всі пункти вище. Однак зразки текстів і красиве і зручне оформлення - далеко не повний список. Нижче ми перерахуємо основні функції:
- Простота редагування. Веб-розробники дбають про зручність кожного клієнта, незалежно від його кваліфікації та рівня знань у програмуванні. Тому вони часто додають технологію Drag and Drop , надають корисні інструкції з редагування та роблять керування інтуїтивно зрозумілим.
- Адаптивні макети. Часто доводиться приймати замовлення та організовувати доставку на ходу за допомогою смартфона чи планшета. Для цього вам потрібно зробити сторінку адаптованою до будь-якого розміру пристрою. Функція створена саме для цього.
- Retina Ready. Ймовірно, ваші співробітники користуються гаджетами марки Apple або інших з екранами з великою щільністю пікселів . Функція допомагає добре виглядати на таких спеціальних екранах.
- Онлайн чат. Вбудований консультант допомагає підтримувати зв'язок з робочою групою або клієнтом.
- Календар подій . Якщо вам потрібно робити графіки на роботі, шукайте продукт із цією опцією. Це корисно на практиці.
- Випадаюче меню. Цей компонент допомагає швидко зорієнтувати ваших співробітників, щоб знайти дані на інформаційній панелі.
- Регулярні оновлення. Безкоштовні аналоги мають обмежену можливість. Отже, веб-розробники підтримують свої товари та стежать за коректністю їх роботи.
- Бонуси. Є безкоштовні переваги, наприклад шість місяців підтримки, високоякісні зображення та плагіни. Прочитайте опис продукту, щоб дізнатися, що саме пропонує веб-розробник.
Як бачите, покупка дуже вигідна. Отже, приступайте до вибору.
Як вибрати шаблони адміністратора демонстраційного вмісту
Спочатку подивіться демонстрацію. Цей попередній перегляд показує вам усі зручності майбутньої інформаційної панелі та її функціональність. Великі компанії зазвичай зацікавлені в тому, наскільки новий дизайн поєднується з фірмовими кольорами та стилем компанії.
По-друге, перевірте опис. Дізнайтеся, які саме функції та додаткові бонуси ви отримуєте. У кожному випадку вони можуть бути різними, оскільки ми співпрацюємо з різними компаніями, які створюють теми.
Поширені запитання про шаблони адміністратора демонстраційного вмісту
Як завантажити шаблони інформаційної панелі демонстраційного вмісту?
Спочатку створіть замовлення, вкажіть контакти та оплатіть. Одразу після оплати ви отримаєте лист із файлом продукту. Натисніть на файл і виберіть, куди його зберегти на ноутбуці або іншому носії.
Як використовувати шаблони адміністратора демонстраційного вмісту?
Процес використання складається з кількох важливих етапів: пошук відповідного зовнішнього вигляду, покупка, установка, налаштування та запуск проекту. У багатьох випадках інструкції веб-розробника допомагають вирішити ці запитання.
Як встановити шаблони адміністратора демонстраційного вмісту?
Процес установки досить простий. Отже, вам потрібно слідувати інструкціям у посібнику. Будь ласка, прочитайте цей посібник, щоб дізнатися, які інші варіанти налаштування у вас є.
Як редагувати теми?
Перш за все, ви повинні розуміти, що структура всіх розділів виглядає так, щоб бути зрозумілою будь-якому вашому співробітнику. Веб-розробник не дарма створив такий зовнішній вигляд сайту. Тому краще вибрати іншу розкладку для покупки, якщо потрібно багато чого переробити. Однак, якщо ви хочете вибрати колірну схему, налаштувати шрифти та внести інші незначні зміни, посібник допоможе. Знайдіть його разом із продуктом в електронному листі або після встановлення теми в панелі адміністратора. Дотримуйтесь інструкцій, і у вас не повинно виникнути проблем з налаштуваннями.